
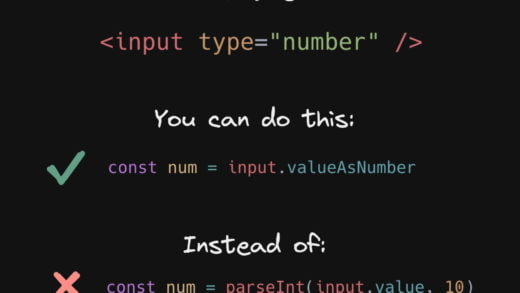
Getting the value of an input element as a number without parseInt
Every once in a while, you come across something and you think, how did I not know this earlier? valueAsNumber is that thing for me. Whenever we need the value of an HTMLInputElement, we go to e.target.value. But getting the value of an input element as a number can be done without...