
Using the useCallback React hook
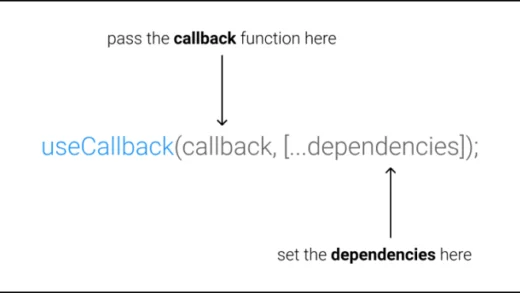
The useCallback React hook is a useful hook that can help in optimizing the rendering performance of our functional React components. It is used to memoize functions which means it caches the return value of a function given a set of input parameters. The syntax As we can see, the...